
Le numérique n'est jamais ordinaire * Le numérique n'est jamais ordinaire *

Si vous recherchez uniquement une conception Web, nous ne sommes pas votre agence. Notre objectif est de penser au-delà de l'ordinaire pour créer des expériences numériques qui rehaussent votre marque.

Conception et stratégie UX
- 01Cartographie du parcours utilisateur
- 02Wireframing et prototypage
- 03Tests utilisateur
- 04Stratégie de produit numérique
- 05Architecture de l'information

Interface utilisateur et conception visuelle
- 01Direction créative numérique
- 02Conception réactive pour le Web
- 03Systèmes de conception
- 04Conception frontale créative
- 05Conception de mouvements et lignes directrices

DÉVELOPPEMENT WEB ET PRODUITS
- 01Constructions Wordpress sur mesure
- 02Constructions CMS sans tête
- 03Stratégie technique
- 04Réagir / Next.js
- 05Conseil technique
- 06Création et animations front-end créatives
Travail(05)

Transforming Intellectual Property Management through Cutting-Edge Digital Innovation

KAL
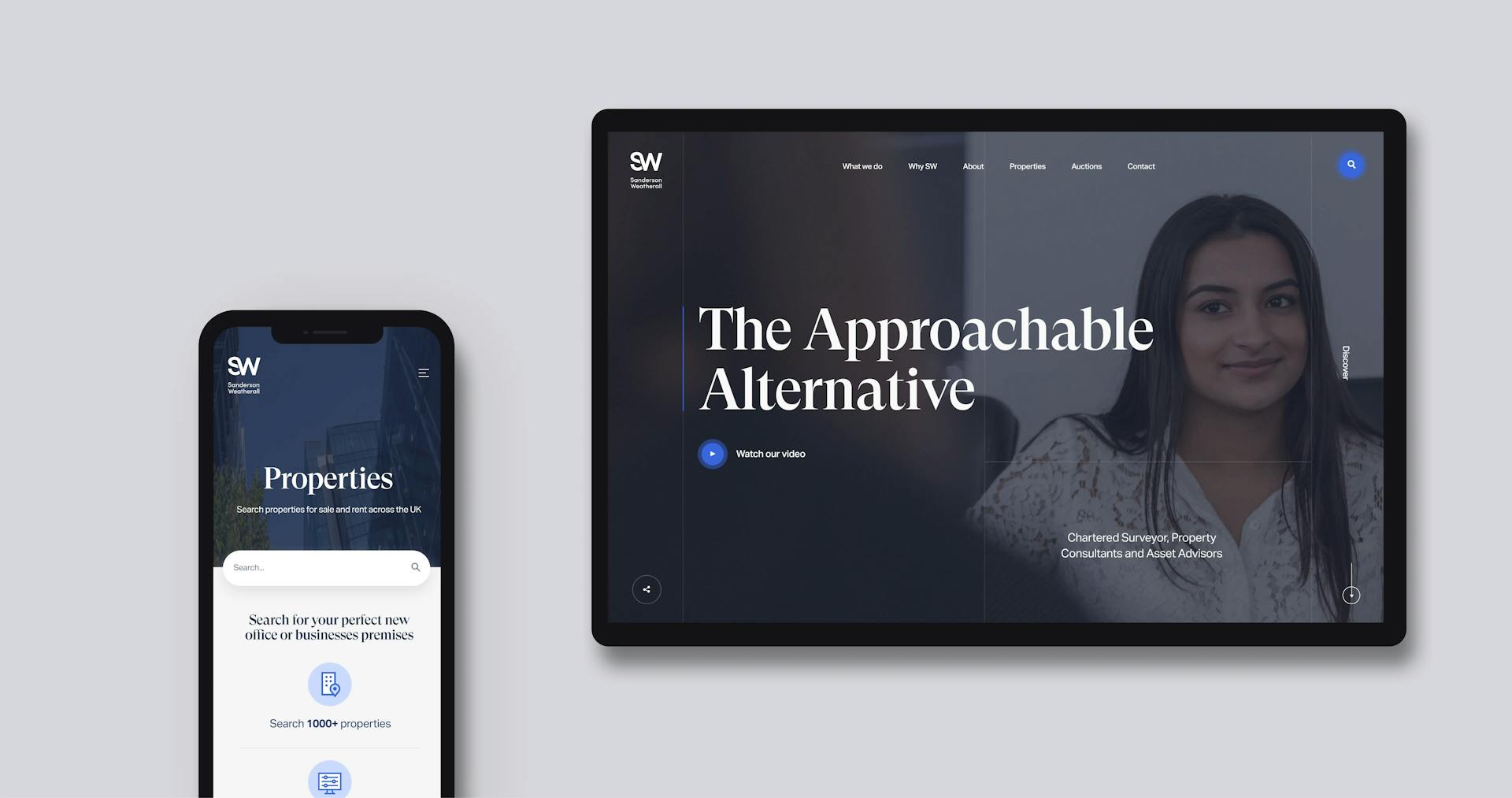
Améliorer l'engagement des utilisateurs et les adhésions pour un fournisseur de santé et de remise en forme

Denton
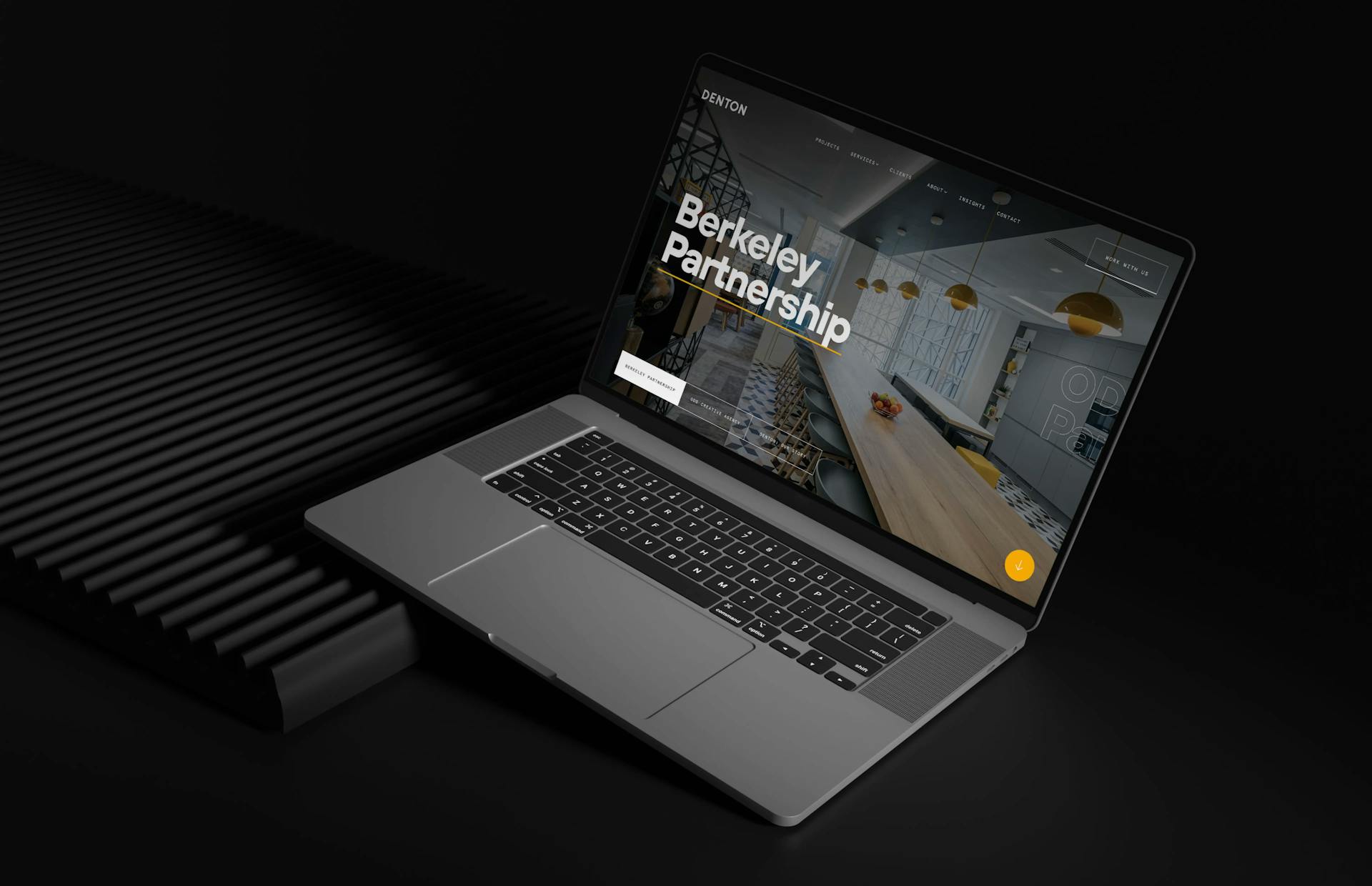
Digital transformation for a leading office and interior company

Groupe Bettys & Taylors
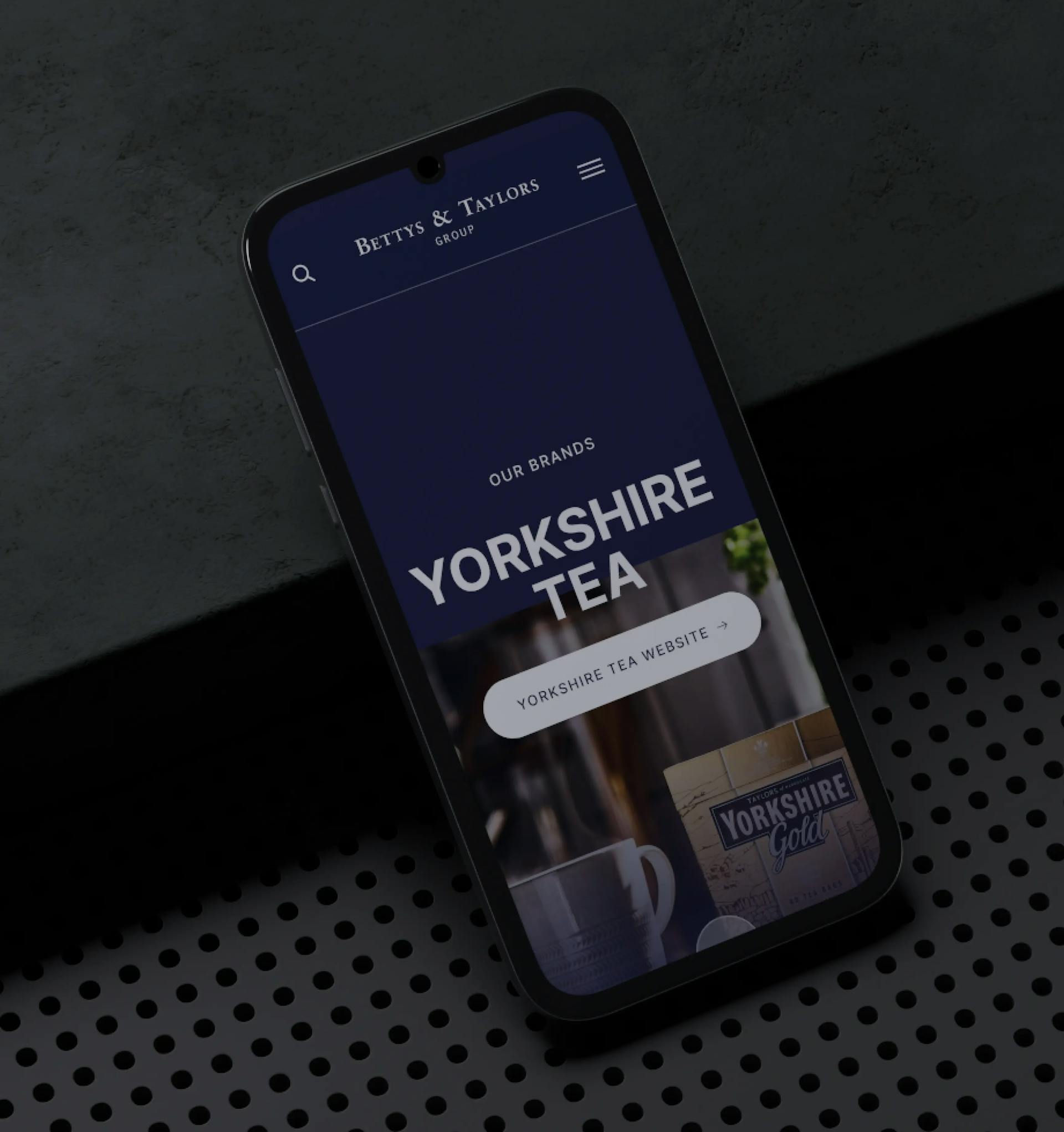
Donner vie aux marques : la transformation numérique du groupe Bettys and Taylors

Ten Degrees
Unlocking London Living Excellence

[ PRODUITS WEB & NUMÉRIQUES ]
En tant qu'humains, nous voulons « ressentir » quelque chose – nous sommes des créatures émotionnelles, après tout
Nous n'avons jamais cru à l'idée du « construisez-le et ils viendront ». Pour nous, il s'agit de construire quelque chose qui répond aux besoins et aux attentes des clients, tout en dépassant le banal. Pour ce faire, nous utilisons la cartographie de l'empathie ; se mettre à la place de l'utilisateur pour comprendre sa prise de décision, ses déclencheurs émotionnels et pratiques. Cela nous indique exactement ce que notre travail doit leur apporter et ce qu'ils ressentiront, et cela signifie que nous pouvons leur donner ce qu'ils veulent.
[ NOTRE PROCESSUS ]
Nous avons des designers, des développeurs et des stratèges qui vivent et respirent la créativité, la technologie et l'innovation.
Everything you need to know about show + tell agency
Qu'est-ce que l'UX et pourquoi est-il important pour mon site Web ?
L’UX, ou User Experience, fait référence à l’expérience globale qu’un utilisateur vit lorsqu’il interagit avec un site Web ou un produit numérique. Il englobe la conception, la convivialité et la fonctionnalité, garantissant un parcours utilisateur positif et intuitif. Une UX bien conçue est cruciale pour engager les utilisateurs, augmenter les conversions et établir la crédibilité de la marque.
Qu’est-ce que le développement CMS sans tête et quels sont les avantages pour mon site Web ?
Quel est l’avantage d’un CMS headless par rapport à un CMS traditionnel ?
Fournissez-vous une assistance et une maintenance continues après le lancement du site Web ?