
Digital never ordinary Digital never ordinary
Digital never ordinary Digital never ordinary
Digital never ordinary Digital never ordinary
We are a digital web design agency building products for ambitious brands

If it’s just web design you’re after, we’re not your agency. We’re all about thinking beyond the ordinary to craft digital experiences that elevate your brand

UX Design & Strategy
- 01User Journey Mapping
- 02Wireframing & Prototyping
- 03User Testing
- 04Digital Product Strategy
- 05Information Architecture

UI & Visual Design
- 01Digital Creative Direction
- 02Responsive Design for Web
- 03Design Systems
- 04Creative Front-end Design
- 05Motion Design & Guidelines

WEB & PRODUCT DEVELOPMENT
- 01Bespoke Wordpress Builds
- 02Headless CMS Builds
- 03Technical Strategy
- 04React / Next.js
- 05Technical Consulting
- 06Creative Front-end build & animations
Work(06)

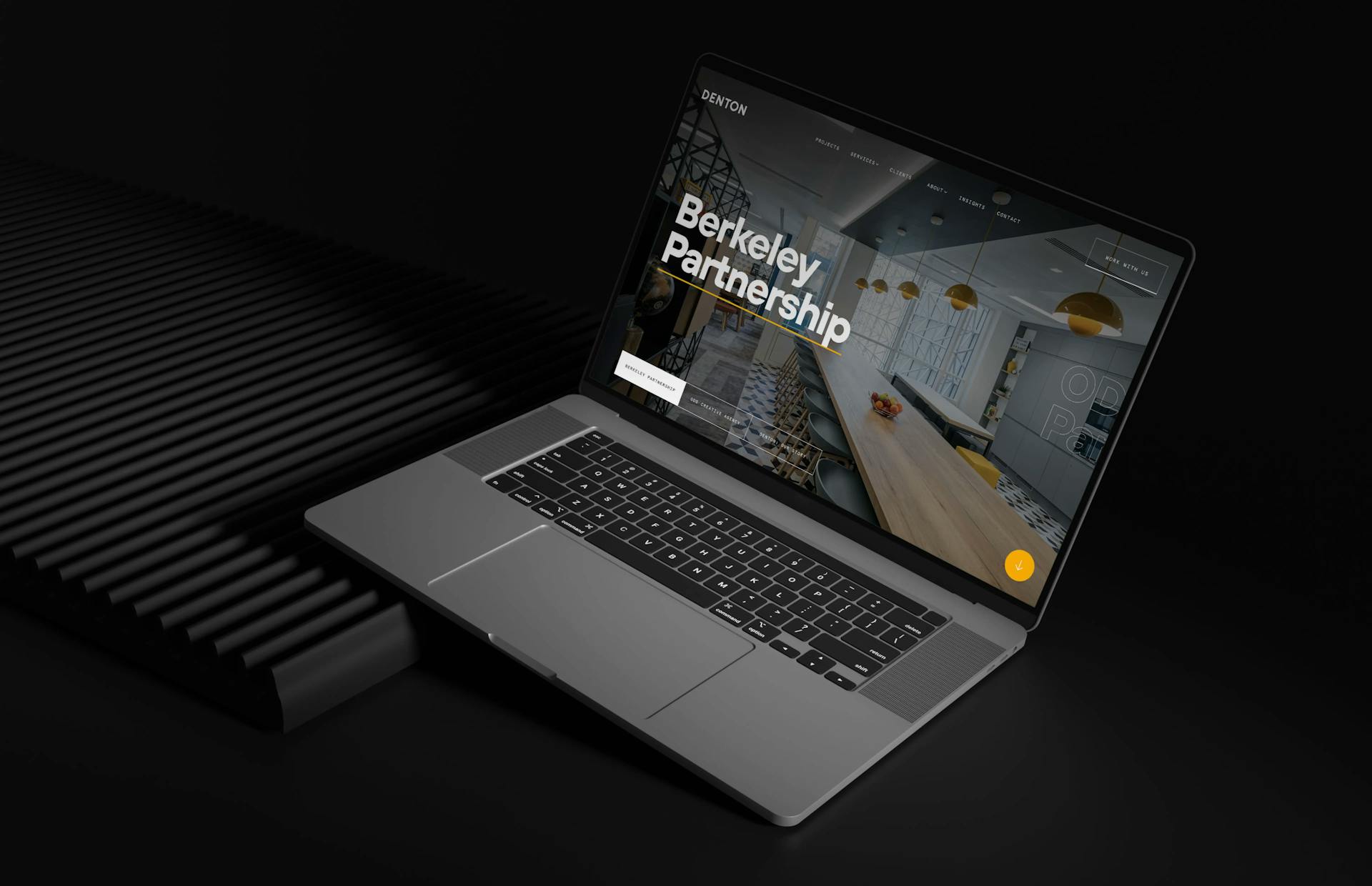
Digital transformation for a leading office and interior company

Bettys & Taylors Group
Bringing Brands to Life: Bettys and Taylors Group's Digital Transformation

Atlas Venture
Pioneering Pathways: Atlas Venture's Digital Evolution in Biotech

Power Sheds
Design & UX for a leading Shed Retailer & Manufacturer

Ten Degrees
Unlocking London Living Excellence

BLOOM Nine Elms
Empowering Luxurious Living through Exceptional Digital Creative Engagement

[ WEB & DIGITAL PRODUCTS ]
As humans, we want to ‘feel’ something – we’re emotional creatures, after all
We’ve never believed in the idea of, 'build it and they will come.’ For us it’s about building something that meets the needs and expectations of customers, while rising above the mundane.
To do this we use empathy mapping; putting ourselves in the shoes of the user to understand their decision making, emotional and practical triggers. This tells us exactly what our work needs to deliver and how it’ll make them feel, and means we can give them what they want.
To do this we use empathy mapping; putting ourselves in the shoes of the user to understand their decision making, emotional and practical triggers. This tells us exactly what our work needs to deliver and how it’ll make them feel, and means we can give them what they want.
[ OUR PROCESS ]
We have designers, developers & strategists who live and breath creativity, technology and innovation.
Everything you need to know about show + tell agency
What is UX, and why is it important for my website?
UX, or User Experience, refers to the overall experience a user has when interacting with a website or digital product. It encompasses design, usability, and functionality, ensuring a positive and intuitive user journey. A well-crafted UX is crucial for engaging users, increasing conversions, and establishing brand credibility.
What is headless CMS development, and how does it benefit my website?
What is the advantage of a headless CMS over a traditional CMS?
Do you provide ongoing support and maintenance after the website is launched?