The Importance of Wireframing
‘User experience’ (UX) is on the tip of many a web designer’s tongue these days. Essentially, it’s a catch-all term for the process of hammering out a coherent platform for consumer engagement, making an app or website the best it can be.
Since there’s a lot to draw together when making something UX-friendly, wireframing has become the standard route to streamlining it all. It’s incredibly useful for helping us techies ensure that we’re on the same page as our clients.
Let’s take a look at how wireframing can help you visualise your end goal, and in doing so bring it ever closer…
Laying out the basics
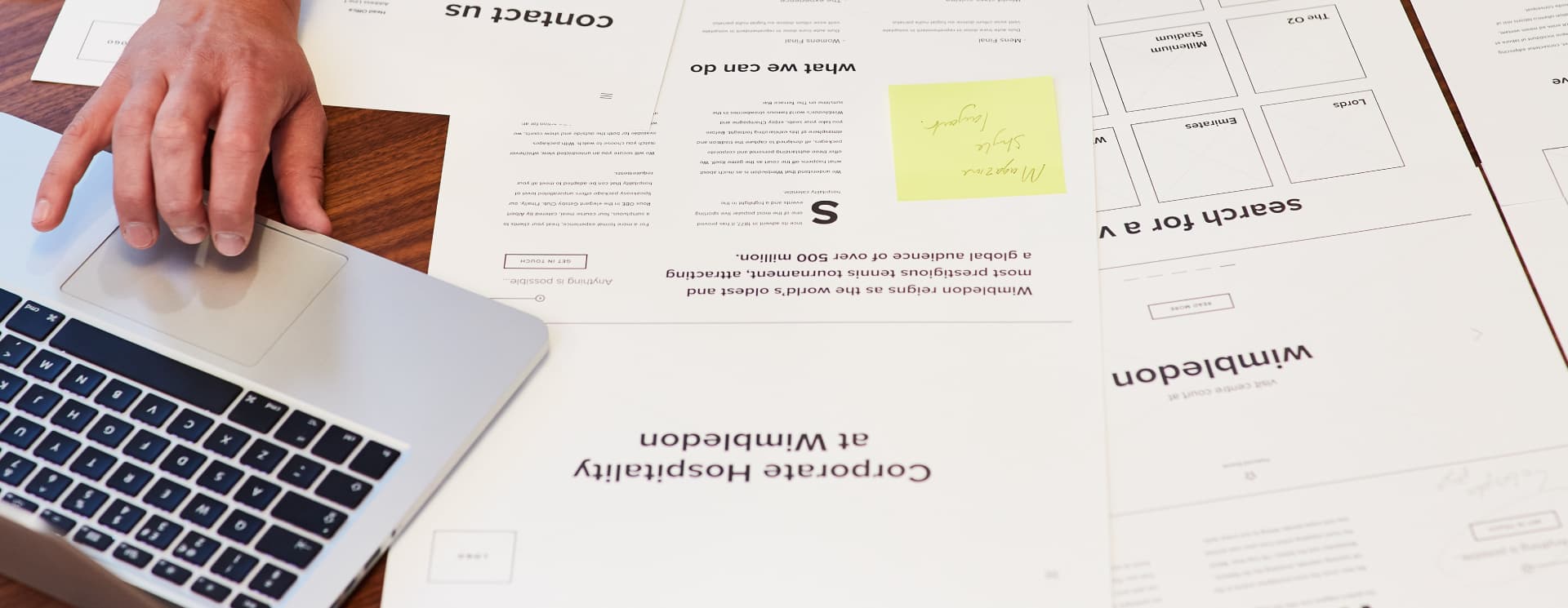
Wireframing allows designers to formulate the strands of their vision, starting with the general structure and building up to create a picture of how it will look. Since preliminary drawings have been the first step to countless successful projects over the years, they’re still a viable entry point for explaining where a site menu can take a user.
Layout is key – think bold squares labelled with categories, names, and various help options i.e. the fundamentals of a clear website. This gives context to the ideas on the table, outlines what is possible, and provides a glimpse of the finished product.
Amendments and decisions can therefore be made before the design process continues, saving time and money later down the line. It’s natural that our clients aren’t able to communicate every detail in their head; wireframing removes that issue by making a fixed prototype that can be manipulated and used as a benchmark moving forward.
Three tiers for innovation!
You might assume that complex digital programmes are required to make all of this happen, but not so. Even paper sketches are adept at communicating the shape of a project between a design team. Dedicated software is out there, obviously, and it can quite accurately reflect the finished product. Diving into a prototype display can place you in the shoes of a fresh user.
There are three tiers of wireframe detail to consider in the planning stage:
- Low Fidelity: The bare blocks of visual layout, devoid of copy or style choices
- Mid Fidelity: A logical step up from the previous tier, adapting it to pages with words, image boxes, and drop-down details
- High Fidelity: Very close to the platform’s final shape, resplendent with colour, intricate details, symbols, and complete menus.
Regardless of our clients’ experience with software, we aim to help them understand how their brief is crystallising before their very eyes. Performing wireframing in these distinct stages clues the whole team into the journey you’re trying to give the user.
It’s an exciting time for web designers, as advancements in technology push new possibilities through our metaphorical front doors. Looking to fine-tune your UX across every device, with web design that gives your brand maximum impact? Start your journey with Show+Tell today – contact hello@showandtell.agency or give us a call on +44 (0) 1423 313237.